I modified Brackeys code for moving. I made it possible to jump when standing on another character. This was done by checking multiple raycasts under the play, if a collision with another player is close enough, a bool will tell the game that the player is standing "on solid ground". Before this a more simpler check worked fairly well, with only 1 ray. However, as other team members modified the sizes of the playable characters, there was a period when it wasn't possible to jump while standing on another character. I feel that this is a design flaw in the code or Unity. Solid code should be able to handle these kinds of changes in my opinion.
I also from time to time tested the game. If I found too obvious bugs, like a bullet colliding with the water, I fixed it. I also made it so that bullets always gets destroyed if they fly out of the map. In the image below it is shown that the spells are being shot at the wrong layer, causing them to collide with the water (or lava).
DH2650 Game Project
tisdag 10 december 2019
Game Code
I created the MainScript.cs and Model.cs, among other things. MainScript is our games "main"-method. Funnily enough, we use its looping Update and FixedUpdate to loop the game logic. Model.cs is a more condensed class with the core game logic defined in it. The name is inspired from the design pattern called Model-View-Controller. The idea with this pattern is to handle all of the core logic separately, in order to make it easier by having less coupling in the code.
I also create some other separate functions for aiming and moving. In regards of moving I first wanted to make it from scratch, but in order to speed things up I made use of Unity's pre-defined moving controllers. As an extra help I used some code from "Brackeys", a famous tutorial persona on YouTube. I also viewed one of his videos when I was creating colliders for characters.
I created Unit.cs, which can be used as a base for any kind of unit in the game. In this case, we never made a player class that inherits from Unit, but instead just used the Unit class directly for the players.
When a player aims, an ellipse, or circle is drawn around the player. This was done by using straight lines fom Unity's Linerenderer. How can lines be used to draw circles? Well, I created many points in a diamond shape around the player. Then, if I recall correctly, I projected each of these points to the closest position on the ellipse around the player using this formula from StackOverflow: https://math.stackexchange.com/questions/22064/calculating-a-point-that-lies-on-an-ellipse-given-an-angle/22067#22067
This gives an acceptable ellipse, but I think if done in a better way, the points could be distributed more evenly accross the elipse. After projecting the points, I used them to draw lines.
In a similar fashion I made use of the mathematical to position an arrow for aiming.
I also create some other separate functions for aiming and moving. In regards of moving I first wanted to make it from scratch, but in order to speed things up I made use of Unity's pre-defined moving controllers. As an extra help I used some code from "Brackeys", a famous tutorial persona on YouTube. I also viewed one of his videos when I was creating colliders for characters.
I created Unit.cs, which can be used as a base for any kind of unit in the game. In this case, we never made a player class that inherits from Unit, but instead just used the Unit class directly for the players.
When a player aims, an ellipse, or circle is drawn around the player. This was done by using straight lines fom Unity's Linerenderer. How can lines be used to draw circles? Well, I created many points in a diamond shape around the player. Then, if I recall correctly, I projected each of these points to the closest position on the ellipse around the player using this formula from StackOverflow: https://math.stackexchange.com/questions/22064/calculating-a-point-that-lies-on-an-ellipse-given-an-angle/22067#22067
This gives an acceptable ellipse, but I think if done in a better way, the points could be distributed more evenly accross the elipse. After projecting the points, I used them to draw lines.
In a similar fashion I made use of the mathematical to position an arrow for aiming.
Menu
I made the first version of the menu, with not so great art. The sprites for the UI was switched but most, if not all, of the functionality remained unchanged. I wanted it to be possible to select your own user name. To eachieve this, I just added a class called "IOstuff". This is responsible for checking if a saved file exists and if so return previously defined user-names. IOstuff saved the setting that is entered in the menu. The saved files are then reloaded when the game starts, in order to transfer data between scenes. At first I was thinking of using static variables for this instead, but it turned out to be so much easier to read and write to files instead. If a read or write fails, an object is returned anyways with some standard data. Therefore, the game is less prone to crashing.
GitHub
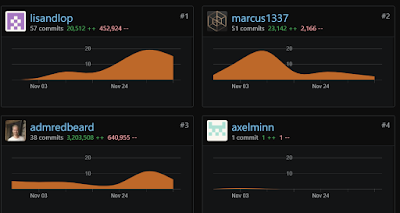
In the following image, some contributions can be seen to the project, where I am "marcus1337".
As it can be seen, most of my code went into the beginning of the project. My code was more or less the foundation for how the rest of the code would be added. The cause for lisandlops large jump by the end is because a large amount of sound files were added and removed. I can't see, oddly enough, a graph representing Diego, but he added many spells.
As it can be seen, most of my code went into the beginning of the project. My code was more or less the foundation for how the rest of the code would be added. The cause for lisandlops large jump by the end is because a large amount of sound files were added and removed. I can't see, oddly enough, a graph representing Diego, but he added many spells.
Generally, it becomes harder to add more content into the project at a later stage, than in the beginning. The reason is because you have to take into account that more and more becomes spaghetti. With proper planning this is avoidable to some extent. In this project however, there was not enough communication to keep the codebase at a high quality, so if I were to make a another game alone, I would probably not want to reuse all of the code used in this project.
Writing GDD
I did not do much the night before the hand in of the GDD, so if there are minor changes to my text, it could be explained from that. I was responsible for writing the chapter 2-4, which I also did. Later on, I saw that no one had wrote anything for chapter 1, so I wrote that as well. I think Daniel added one image to that chapter by the end.
We used a skeleton of pre-defined chapter headers. The document was created via Overleaf, where you always use LaTex.
As an extra precaution, I downloaded everything written on LaTex the morning of the deadline day. Then I ran the text in Microsoft Word in order to find primarily grammatical errors. I also found and took use of some text change suggestions from Word. I feel that this was important as there were many, many spelling and grammatical errors overall. I strongly believe that its important to read everything you write several times. Sometimes for non native English speakers that is not enough, as it can be hard to use flawless grammar. Therefore, tools like Microsoft Word is of big help.
For some topics for the GDD, I was not fully aware on what I should write. So, I researched online about my given areas. This gave me inspiration as for what content I could put into the GDD. In total I used up at least 16 pages.
We used a skeleton of pre-defined chapter headers. The document was created via Overleaf, where you always use LaTex.
As an extra precaution, I downloaded everything written on LaTex the morning of the deadline day. Then I ran the text in Microsoft Word in order to find primarily grammatical errors. I also found and took use of some text change suggestions from Word. I feel that this was important as there were many, many spelling and grammatical errors overall. I strongly believe that its important to read everything you write several times. Sometimes for non native English speakers that is not enough, as it can be hard to use flawless grammar. Therefore, tools like Microsoft Word is of big help.
For some topics for the GDD, I was not fully aware on what I should write. So, I researched online about my given areas. This gave me inspiration as for what content I could put into the GDD. In total I used up at least 16 pages.
Making videos
I made two videos, where of one was saved to the GDD. To create these I used Windows Movie Maker. Movie maker have the restriction that you can only add one extra sound per video. So in the final video I saved the video 3 times and reused it in video maker to add 3 different sounds. Now after, I realize that I could have added them separately in Audacity instead. Anyways, in this blog I will show the videos that I made.
The primary reason as for I made a second video, is that a group member wanted to have certain updates featured in the video.
The primary reason as for I made a second video, is that a group member wanted to have certain updates featured in the video.
söndag 17 november 2019
Differentiate from Worms
From the feedback on our presentation, some suggested to make the land more realistic. Such that if you destroy the foundation of the ground, it can collapse. We have two different concept videos for how we may implement this as a group:
I think the fact that the ground can explode or collapse is a good path to differentiate from worms. I am also considering if you should add AI units.
Prenumerera på:
Kommentarer (Atom)